Quels sont les indicateurs d’un bon tableau de bord des temps de chargement ?
Un bon tableau de bord sur les temps de chargement d’un site consiste à suivre la vitesse à laquelle charge les différentes pages d’un site web. Un site rapide à charger est important pour l’expérience utilisateur et aussi pour le SEO. C’est pour cela que les indicateurs suivis permettent de mesurer les temps de chargement ressentis par le visiteur comme le temps de chargement interactif. le temps de réponse serveur en revanche sera davantage pris en compte dans le budget de crawl de googlebot. Les algorithmes de Google prennent en compte non seulement la vitesse de crawl mais aussi le chargement des pages utilisateur via notamment son algorithme page experience.
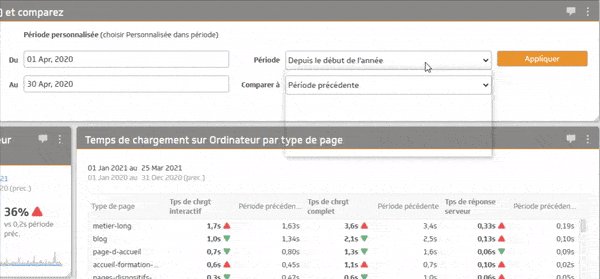
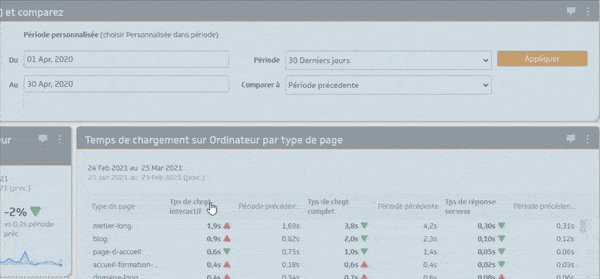
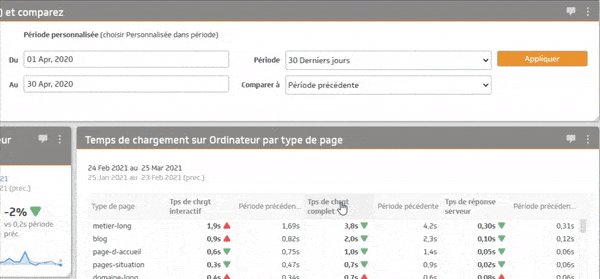
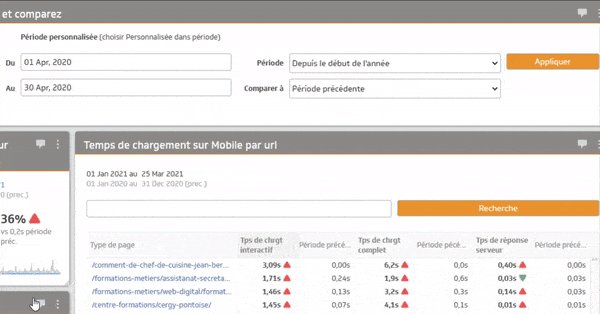
Quelles sont les performances du site par type de pages ?
Chaque template de page est construit différemment avec des ressources communes et différentes. Il est donc indispensable de suivre les performances en termes de temps de chargement de chaque type de pages (ex: page produit, page de navigation, …)
Avec votre tableau de bord temps de chargement :
- Vous analysez facilement les KPI comme le temps de chargement interactif, le temps de réponse serveur,… par type de page
- Vous voyez rapidement les changements de performances par type de page
- Vous comparez intuitivement les mesures de vitesse des pages à une période précédente ou l’année dernière
Que faire des informations de vitesse de chaque type de pages ?
- Savoir quelles pages optimiser en priorité. Si une catégorie de pages stratégique (une page censée convertir par exemple) n’est pas assez rapide, c’est le signe qu’il faut accélérer les temps de chargement des ressources de la page (JS, CSS, images, …)
- Après avoir optimisé les performances des pages, c’est un bon moyen de suivre les résultats des chantiers d’optimisations. A noter qu’il est possible de commenter chaque widget afin de noter les dates d’optimisations par exemple
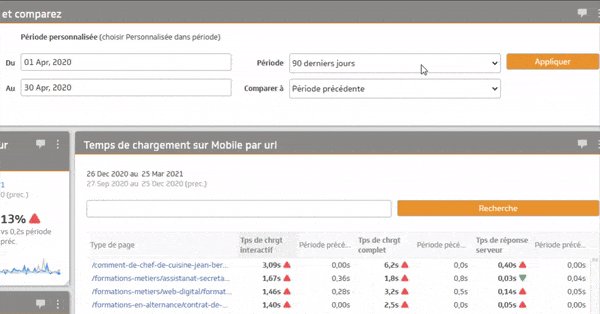
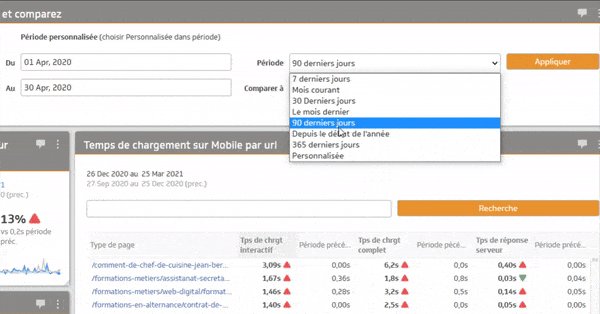
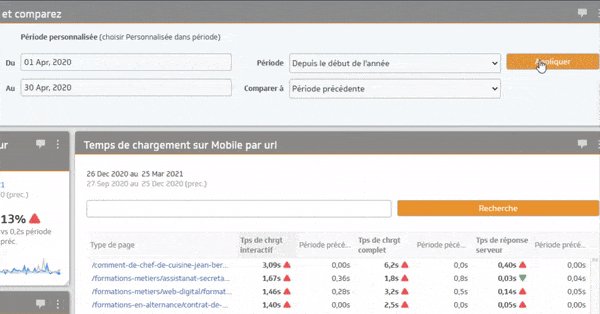
Quel est la vitesse des pages sur mobile ?
Connaitre la vitesse par type de pages c’est bien mais si en plus on distingue les temps de chargement par type de support, mobile et ordinateur, c’est encore mieux. Le temps de chargement des pages sur mobile est encore plus important pour plusieurs raisons, la bande passante moindre sur mobile, l’importance grandissante du trafic mobile, l’importance du mobile en SEO.
Avec votre tableau de bord des performances des pages:
- Vous voyez rapidement les temps de chargement à la fois par type de page et type de support (mobile, desktop)
- Vous visualiser facilement les indicateurs de vitesse des pages comme le temps de chargement interactif, les temps de réponse serveur
- Vous comparez l’évolution les temps de chargement par rapport à la période précédente ou l’année dernière
Comment optimiser mes pages sur mobile ?
- Optimiser en priorité les ressources chargées pour le mobile: optimisations des images avec un bon ratio compression / qualité, adapter les dimensions des images pour le support mobile, minimiser les JS surtout si certains ne sont pas utilisés sur mobile, …
- Suivez les résultats de vos travaux d’optimisation des temps de chargement sur mobile facilement grâce à nos tableaux de bord personnalisés
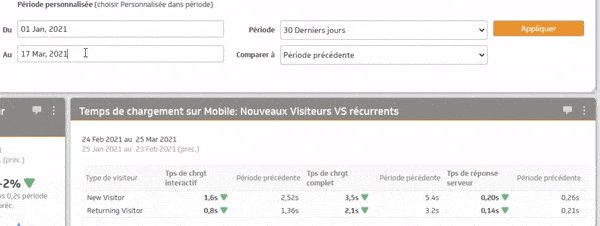
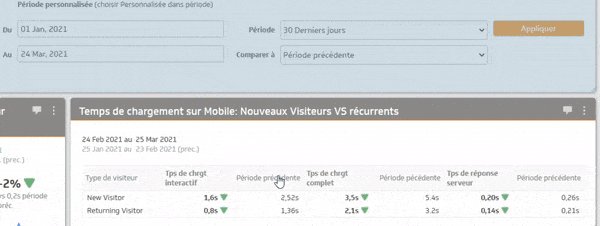
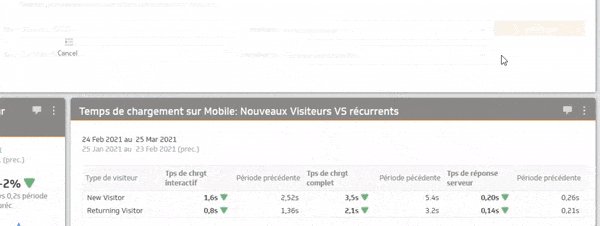
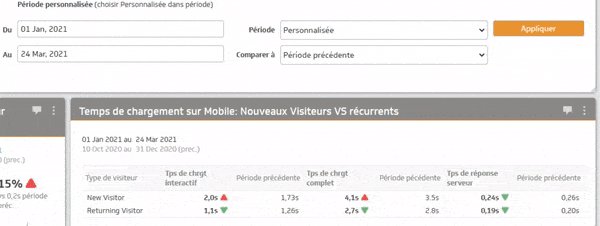
Quel est le temps de chargement des pages des nouveaux visiteurs ?
Voir la vitesse des pages des nouveaux visiteurs comparé à celui des visiteurs récurrents n’est pas évident sur Google analytics. Pour faire convertir de nouveaux clients, c’est pourtant une donnée fondamentale à connaitre afin d’améliorer ses taux de conversions, les temps de chargement étant un critère de conversion.
Avec votre tableau de bord sur la vitesse de votre site web :
- Vous suivez facilement la vitesse des pages de vos nouveaux visiteurs de manière distincte sur desktop et mobile
- Vous identifiez rapidement les indicateurs clés (temps de chargement intéractif, temps de réponse serveur, …) entre les nouveaux visiteurs et les visiteurs fidèles
- Vous comparez aisément l’évolution des KPI de vitesse des pages par rapport à des périodes précédentes et mesurer ainsi le résultat de vos optimisations
Comment améliorer les temps de chargement des nouveaux visiteurs ?
- Si via le tableau de bord on constate que les temps de réponse serveur sont mauvais, il faut certainement revoir le hardware du serveur ou le cache niveau serveur (ex: varnish)
- Si on est sur des temps de chargement interactifs mauvais, il faut certainement voir du côté des javascripts, des images ou autres. Pour les JS, vérifiez que les JS chargées dans la page sont bien utilisés par exemple, et si ce n’est pas le cas de les supprimer. N’hésitez pas à opter pour plus de sobriété sur les fonctionnalités. Est ce que telle fonctionnalité sur la page est vraiment utile ? Ralentir une page à cause d’une fonction, un zoom sur des vignettes par exemple, qui est très peu utilisée, est ce que ça vaut le coup ?
Quels sont les avantages de notre tableau de bord temps de chargement ?
Il s’agit ici que de quelques exemples de widgets intégrés par défaut à nos tableaux de bord sur les performances des pages. On intégre également:
- La possibilité de voir la vitesse d’une url en particulier
- Données de vitesse qui distingue mobile et ordinateur
- Kpi de temps de chargement par canal (organique, payant, ..)
- Et d’autres widgets par défaut ou de nouveaux construits uniquement pour vous
En plus de cela, les possibilités sont nombreuses, grâce à l’intégration de données depuis les API analytics, search console, API pagespeed insights et d’autres outils payants (les données des outils payants sont inclus dans le tarif proposé), nous pouvons développer d’autres widgets personnalisés en fonction de besoins spécifiques. Toutes les données des widgets sont exportables au format excel, pdf et même être partagés par mail ou avec des outils comme slack.
Digital Dashboard c’est un outil mais aussi un service, nous vous accompagnons afin de mettre en place votre tableau de bord: temps de chargement personnalisé. Notre objectif est que vous puissiez suivre efficacement les résultats de vos travaux d’optimisations et vous aider à déclencher de nouveaux chantiers.